
My “An AI Made Me Do It” project continues, in 2025. This time I have used ChatGPT’s DALL-E to help me create an AI-designed Valentine heart.
Below is a link to the YouTube video below showing how I did it:
First I gave DALL-E a prompt:
“Please could you create a design for a papercut Valentine’s card? It should be made from a single sheet of white paper, with red paper in the background.”
They contain some great elements, but both are just a little bit too fiddly in some parts. So I asked the AI to make them simpler. After two more attempts of me giving it instructions, here is what ChatGPT / DALL-E came up with:
Not bad! But AI still has a problem understanding how to design for papercutting. If it’s creating a papercut then all of the design elements must be attached to at least one other element. Because of that, there are almost always a few ‘orphan’ pieces in the design. The most obvious one here is the little heart above the heads of the two doves. If I cut this design without making any changes, that heart would drop out because it’s not attached to anything.
The next stage was to convert the design to an SVG (scaled vector graphics) file. Here is an article about what SVG files are, but basically they’re an international standard of file that can be recognised by most cutting machines and printers. I usually use SVGs for my laser cutting, but in this case I was going to do a hand-cut version of the design, so why did I need to adapt it to an SVG instead of just printing out the .webp format?
Why use SVG format?
- I knew I was going to try to cut it by laser after I’d cut it by hand, so would need the SVG lines to show the laser where to cut.
- I wanted to make the file available to other people to download later. SVGs allow them to be able to cut it or print it on whatever printer or cutter they are using.
- Even though I’d already noted that the little heart above the doves wasn’t connected to anything, unless I actually tweaked the design to show it linked to another element then there was a danger I’d forget to link it and it would then drop out of the design when I cut it.
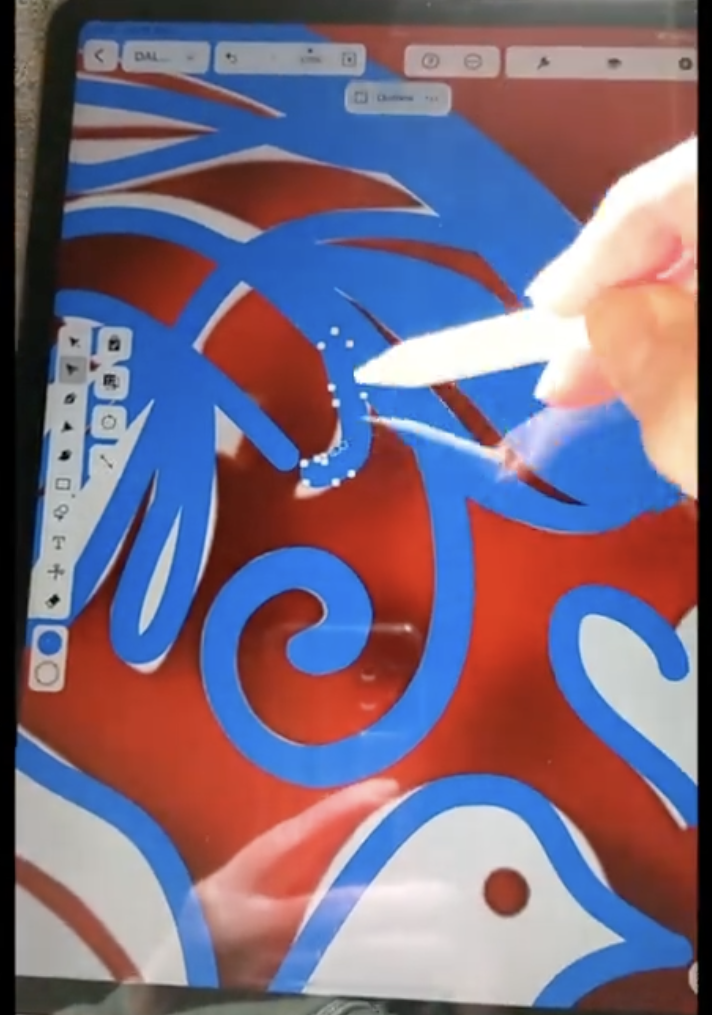
- With vector files, you can manipulate the ‘nodes’ on the vector lines so that they look exactly how you want them. This makes the design really clear. In the example screenshot and video below, I am using a program on my iPad to move the nodes of the lines so that they look just as I want them:
Once I’d created the SVG file, I could then just print it out as a line drawing, and use the lines as guides for my knife.